Lego Bricks
The vision for project “Appmaker” is to enable anyone, anywhere, to make a real mobile app. A small team in Mozilla Labs started working on this three months ago.
There are two things that make Appmaker unique and potentially world-changing. First is that Appmaker enables anyone to make an app without any knowledge of coding. And second, it makes real apps—not sandbox toys or limited playthings.
There are plenty of tools that make it easier to make a mobile app. But few of them completely eliminate the need for any code skills. And they’re usually pretty limiting.
So how are we solving this problem?
The principle of generativity
To illustrate, let’s imagine that we no longer care about mobile apps. Instead, we want to help people manufacture their own cars.

False generativity
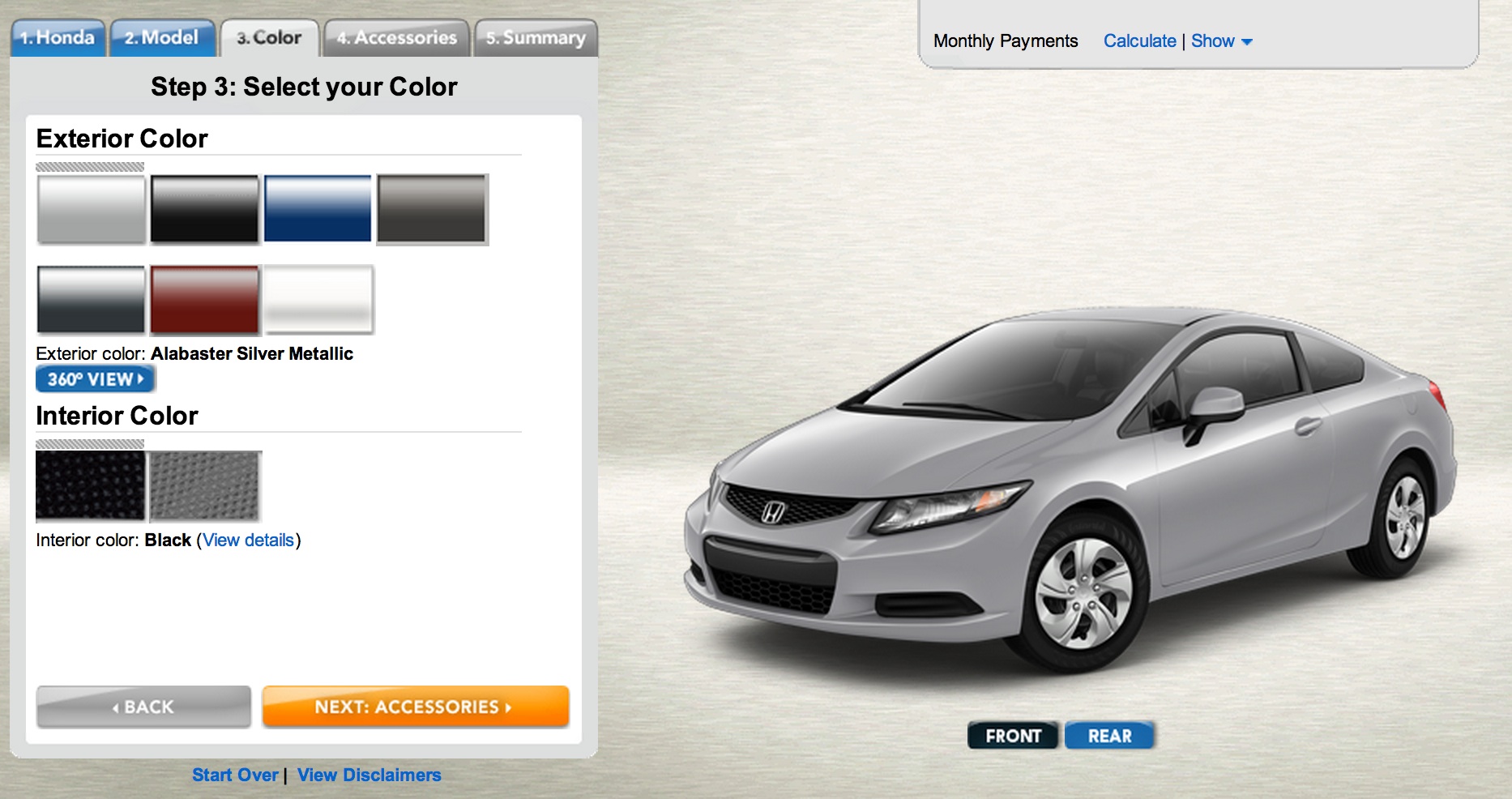
It would be easy to conceive of a system where people could pick between a 2-door or 4-door vehicle, select the engine of their choice, customize the interiors and options, and pick a paint job. Off the assembly line rolls a new car.
You may be tempted to think “I’ve made a car!”
But in fact, you’ve merely chosen from a finite number of configurations. You shouldn’t expect any special complexity or uniqueness to emerge from this factory. No surprises, because all these cars are ultimately variations of the same car.
This is the trap that we frequently fall into when attempting to serve the creative and utilitarian urges of non-coders. The typical approach to empowering non-coders to make apps is to hide the complexity of programming. To create constraints and abstractions that stand in for real constructive creation.
How can we build a relatively self-contained system, in which users would have the independent ability to create, generate, or produce new content unique to that system?
Jonathan Zittrain of the Harvard Berkman Center calls this “generativity,” and describes it as “a system’s capacity to produce unanticipated change through unfiltered contributions from broad and varied audiences.”
The folks at Mozilla Labs thought for a long time about how to solve for generativity. And the answer is simple and perhaps not surprising.
Legos!

Legos are an awesome example of generative design
Legos are the perfect example of generative design. With legos, you have basic blocks of various shapes and sizes. They have an I/O interface: the pegs snap and lock in together in your chosen order and configuration. You can describe a lego set: the build instructions can be thought of as the process, rules, specification. As you sift through the Lego bricks from various sets, your imagination grows. You want to build something of your own vision—something that’s greater than the sum of its bricks.
What enables ease of construction? Modularity. Bricks.
Web components and generativity
In the world of web specifications, it so happens that there’s an effort underway to make code more modular in this way. It’s called “Web Components.”
Web Components is a set of specs which let web developers leverage their HTML, CSS and JavaScript knowledge to build widgets that can be reused easily in any other web page or web app. Eventually, web browsers will have native features to support Web Components. But people are already experimenting with Web Components today through free “stopgap” libraries like Google’s Polymer, and Mozilla’s Brick (like the name?).
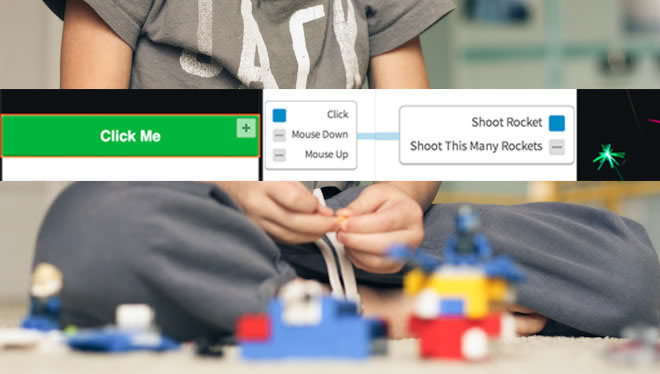
At a really basic level, what Appmaker does is help users “snap together” Web Components (the virtual Lego bricks) and publish the result.
Appmaker shows how each “brick” can snap into the other bricks. The rest is up to the imagination.

Appmaker—Lego for the web?
The Appmaker team has gotten the pile of Lego bricks started, with components to make buttons, lists, headers, counters, forms, galleries, maps, menus, sliders, timers, get data from a users’ camera, Google & Flickr, and much more.
Already in this early state, it’s easy to see how these Lego bricks can snap together to make cool things.
But it’s actually much cooler than that. Because while Web Components resemble Legos, they’re digital and unbounded by physical reality. There’s no limit to how many virtual Lego bricks can fit in this pile. Anyone will be able to contribute their own Lego bricks and Lego creations for others to use and modify.
There are other tools—like MIT’s Scratch—that facilitate this kind of construction. But they’re limited, because there’s a finite number of bricks. And because these bricks don’t work “in the real world.”
Appmaker will let contributors invent their own bricks and functions. And when users are done snapping together their bricks, they will have real, functional apps—apps that are written in real-world HTML, CSS, and Javascript. They are extensible and will work anywhere you have a web runtime. You could cannibalize the code from an Appmaker app and put it in another app. That code would continue to work.
This is “real coding,” without the code. And for those who can’t find the right bricks, there’s a terrific incentive to level up, learn the rules of Javascript, and make their own bricks to use and share with others. If we succeed, this will be a great onramp for people to develop more advanced skills.
The Web as Lego

LEGO is formed from the Danish words "LEg GOdt" meaning "play well". In Latin, Lego means "I study" or "I put together".
Mark Surman, Mozilla’s executive director, frequently talks about the web in terms of Lego bricks. “The web is like Lego—you can make anything you imagine, but you can also see the lines.”
Lego, Minecraft, and other systems embrace play and constructivism. The web has these same characteristics, but it’s harder to find them as mobile becomes the primary paradigm. That’s where Appmaker comes in.
Mozilla wants to move millions of people from using the web to making the web—whether they’re digitally makesmithing HTML, CSS and Javascript by hand or snapping together virtual Lego bricks. Appmaker is getting us much closer than we’ve ever been to the spirit of “web as Lego.”
When anyone can make the web in this way, there is the potential for fundamental transformation in the market. We will start to see the emergence of millions of apps that don’t have a user base or real commercial hope but would nonetheless empower and bring utility and joy to people. What kinds of apps will be in this “super long tail?”
Perhaps a love letter game for a couple. Or a daily price list for a tuna fisherman in a small village. Or a scoreboard for the neighborhood football league.
When this type of creation is possible for anyone, we’ll all have more individual sovereignty over technology. Legos don’t build you—you build the Legos. The web should work the same way.
About this entry
You’re currently reading “Lego Bricks,” an entry on Ben's blog.
- Published:
- 10.19.13 / 3pm
- Category:
- Apps, Design, Drumbeat, Firefox OS, Innovation, Maker, Mozilla, Software, Strategy, Web Makers
- Tags:


10 Comments
Jump to comment form | comments rss [?] | trackback uri [?]