Mozilla and the Maker Spirit of Hypercard, ResEdit, and iMovie

Like everyone else, the death of Steve Jobs has me thinking. I’ve mainly been thinking about how much cooler Apple was before the iOS era.
Before Apple distilled personal computing into 114 pixel icons with rounded corners and turned it into a cycle of continuous consumption, it was a very different company. The Apple of 2011 makes computers that help you buy things. But Apple used to make computers that help you make things.
I owe my earliest, fondest memories of computing to programs like Hypercard, ResEdit, and iMovie—tools which have cultivated millions of creative technologists.
When I think about some of the work we’re doing at the Mozilla Foundation—and why it excites me—I realize that it’s animated by the same spirit as the Apple of old. It’s about about empowering people to make things with computers, to better express themselves, and to teach themselves how to make good on their own potential.
Hear me out…
The path to success for Mozilla’s web maker/education agenda runs through powerful, simple, fun to use software—the kind Apple used to make, but different.
I don’t mean to suggest that we need to make consumer-grade web apps for creators. I mean that we need to make it fun and accessible to create things with HTML5. There are millions of people, young and old, who want to be web makers—but it’s not going to start in a text editor.
This is what Popcorn is all about. Popcorn is a gateway drug to web-making, and Popcorn Maker will scale this even bigger by giving non-coders a way to experiment with open video.
This is what Hackasaurus is about. When people use the X-Ray Goggles, they’re awakened to the malleability of the web, and the cool things they can make with its raw materials.
This is what the Paladin tools for indie game development are about. (Paladin is just now getting started, but stay tuned—browser-based gaming is the next frontier for web makers).*
If we can capture the spirit of Hypercard, ResEdit, and iMovie, we can help the web take on some magical qualities. And this will mean more people learning about the web, playing with the web, and making things on the web. It starts to look like the beginnings of a more participatory, empowered, web-literate planet—and that’s a pretty darned good strategy for protecting the web.
Mac —> Maker —> Mozilla
I can trace my path to Mozilla all the way back to my first Mac. When I was six years old, my dad bought me a Macintosh Centris 610. It had a mighty 25 MHz processor and 8MB of RAM.
It cultivated in me a permanent sense of curiosity and creativity, a confidence to make things and take them apart, and an expectation that I should control my computer—not the other way around. I owe that to two pieces of software: Hypercard and ResEdit.
Hypercard: my early digital literacy education

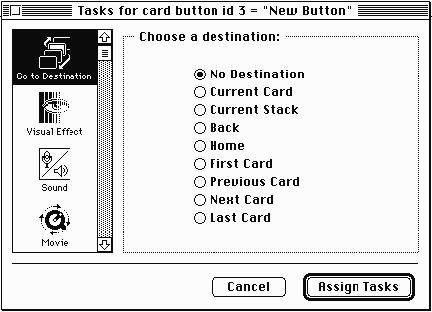
Hypercard was a graphical programming environment so powerful and simple it was used by professionals and children alike. The basic abstraction in Hypercard is a “card.” A card is a lot like the canvas of a webpage—you can put images, text, sounds and video on cards. You can also “link” cards to each other, just like hypertext links on the Web.
With Hypercard, you could make a custom application in 15 minutes. Manufacturing companies and medical research centers used Hypercard to run complex databases. The original Macintosh version of Myst was made with Hypercard.
I used Hypercard to make games and cartoons that I shared with my friends. I painstakingly drew scenes (one frame per card!) and linked them to the next card on automatic half-second intervals. This was basically a hack to get animation going in Hypercard—which I’m not sure the designers anticipated!
As I continued to learn and experiment, I started adding sound effects that triggered on click, simple decision trees, and “game over” screens—adding up to my own homebaked computer games. All coded by trial and error.
I didn’t realize it then, but I was getting a real digital literacy education, and a set of expectations about what computers should be. I was learning a kind of programming, but it was all sugar, no medicine. I was motivated by my urge to create, more than anything else.

Hackasaurus promises to bring this phenomenon to the web at large. Through fun curricula and the power of the X-Ray Goggles, kids will learn to build things on the web, the same way I learned to make things with Hypercard. The difference is: the whole web is their playground now.
They can build, hack, and reconstitute their media environment. And they’re learning real skills, that they can carry into future careers and callings.
The explosive potential of this can’t possibly be overstated. Imagine if the universe ran on Hypercard when I was using it as a 7 year old—how empowering it would have been to make and change things at will? The universe does run on the web today, and we’re helping kids to teach themselves its inner workings.
Hypercard made digital creativity readily accessible in a way that, in my opinion, still hasn’t been fully matched. And it, in fact, served as an inspiration to Tim Berners-Lee in creating the world wide web.
But the world wide web is everywhere now, and kids everywhere should be hacking and playing with it. That’s what we want to encourage with Hackasaurus.
Busting a hack with ResEdit

Getting kids immersed in the world of HTML and “hacking” is the goal. Hackasaurus is the trojan horse. Check the Hackasurus hack gallery to see the early results—what kids can do now in their first 10 minutes of play.
Why does this feel so familiar? Maybe because I see a younger version of myself in these kids, “busting hacks” on my 1993 Mac Centris with ResEdit.
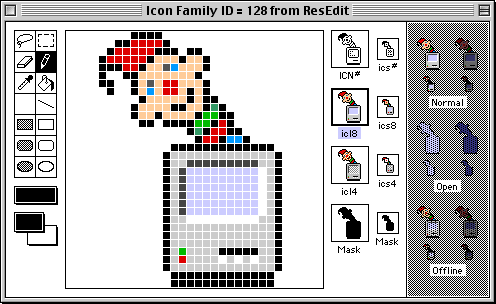
ResEdit was a developer tool application for the Apple Macintosh, used to create and edit resources directly in the Mac’s resource fork architecture. For the average user, ResEdit was pretty easy to use, because it used a graphical user interface. Although it had been intended to be a developer tool, power users often used it to edit icons, menus, and other elements of an application’s GUI, customizing it to their own preferences.
I used ResEdit to customize my interface, for starters. I also used ResEdit to “remix” Mac games by swapping out graphics, sounds, and other resources.
Once I downloaded a PacMan-style game from Usenet and swapped out the sprites for pictures of me and my friends. The result? A PacMan clone where I’m PacMan and my friends from the block are the ghosts. They loved it.
Imagine how this might work in 2012. Imagine a world where you can fork a game, the same way I did using ResEdit in 1993, but in such a way that friends around the globe are playing it by the end of the day. That’s what Paladin is all about.
We’re now poised to enable this kind of playful experimentation at the scale of the web. That’s exciting.
iMovie and mediamaking
 There’s one last piece of Apple software that warms my heart. It’s from a different era than Hypercard, but it was just as formative for me.
There’s one last piece of Apple software that warms my heart. It’s from a different era than Hypercard, but it was just as formative for me.
Video editing has always been hard. Telling stories with higher fidelity media like video requires a person to have baseline of knowledge about storytelling, technology, and aesthetics.
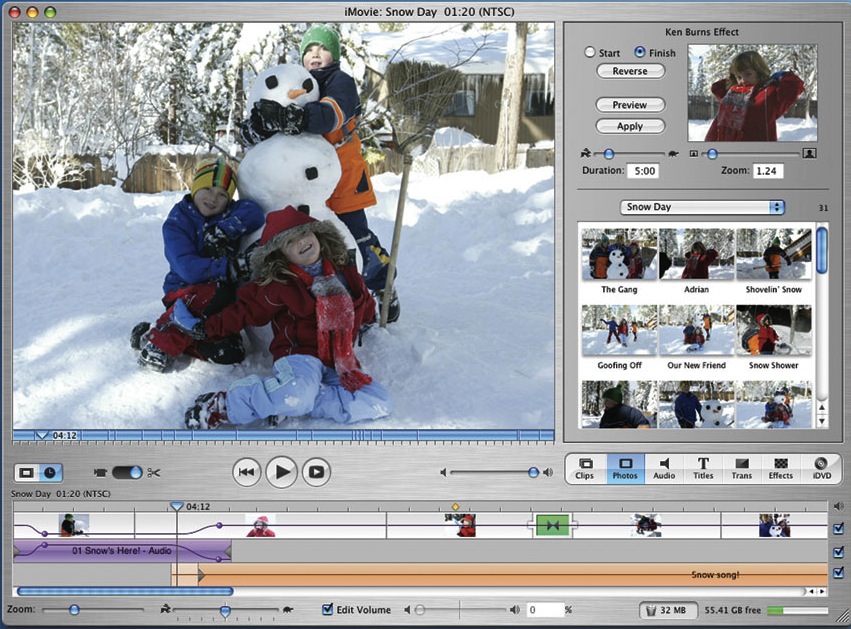
When the first version of iMovie was released, it instantly became the Mac’s killer app. Unlike high-end systems like Avid or Adobe Premiere, iMovie was simple and streamlined, with most tasks easily accomplished by clicking and dragging.
iMovie (and a legion of copycats) truly democratized video editing.
I used iMovie to make skate videos. I used it to wow teachers with class projects that were way cooler than a poster presentation. I used it to express myself in the medium in which I spent most of my time—TV and movies. iMovie let me play in that medium, and I can’t understate the effect it had on me. (I should also note that Garageband kindled the recording artist in me).
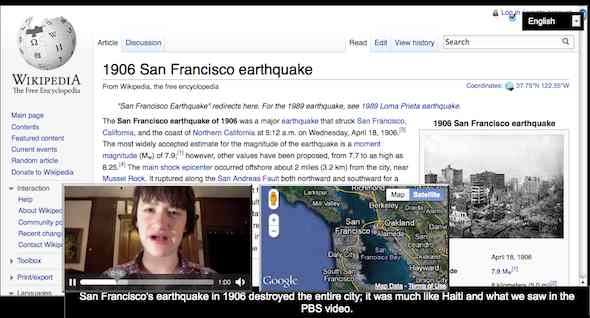
With Popcorn Maker, we’re looking to enable a legion of web makers to make their own skate videos and class projects for the interactive medium that they live in day-to-day. But unlike iMovie, Popcorn Maker projects will be made up of the raw materials of the web: HTML, CSS, and JavaScript.
Mozilla, creativity, and “view source-ism”
Mozillians intuitively get that the web is a canvas. The web is Hypercard and ResEdit supercharged and writ large.
What we need are programs to teach this way of thinking, working, and creating. Call it “view source-ism.” View source-ism is about learning by doing, remix, and recombination. It’s what happens when you Google for the answer for a solution problem and land on Stack Overflow or MDN. It’s forking millions of GitHub repos and using shared code like Lego bricks.
Mozilla can take this phenomenon and imbue it with the spirit of Hypercard, ResEdit, and iMovie—making web making approachable, fun, even magical.
Sometimes what’s called for is software—things like Popcorn or Hackasaurus. Sometimes what’s called for are hackfests, incubator programs, open educational resources and events. Whatever the method, we need for web-making to feel intuitive and full of possibility, in the same way Hypercard was for me.
I want Mozilla to mean as much to the next generation of web makers as Apple meant to me in the 90s: an education in how computers can augment human intelligence, curiosity, and creativity.
About this entry
You’re currently reading “Mozilla and the Maker Spirit of Hypercard, ResEdit, and iMovie,” an entry on Ben's blog.
- Published:
- 10.25.11 / 9pm
- Category:
- Drumbeat, Filmmaking, Fun, Maker, Mozilla, Software, WebMadeMovies
- Tags:



3 Comments
Jump to comment form | comments rss [?] | trackback uri [?]