I Drove the Mars Rover Curiosity, and You Can Too
Over the past year, Mozilla and the U.S. Department of Energy have been quietly collaborating on a project to demonstrate connected learning and workforce training opportunities on the modern web.
As part of US Ignite and Mozilla Webmaker, members of the Mozilla community have produced a shared vision of how learning might work on tomorrow’s superfast networks.
With the help of MX Studios in San Francisco, we’ve created two 3D learning simulations about Mars exploration, and some complimentary Webmaking resources for teachers.
The projects are a cool demonstration of connected learning principles and modern web technologies—and we’re proud to say that the code is 100% open source for you to inspect and play with. You can check out the simulations at mars.webmaker.org.
These simulations are an expression of our longer-term vision for what the web can do for connected learning. Not only do we want learners to have access to these kinds of experiences—we also want them to be able to take them apart and remix them. Read on for some background on the project and how to get involved in Webmaker and Mozilla’s global learning community.
The modern web
The modern web is powerful and surprising. Though it’s almost impossible to imagine the web without video, audio, and big, beautiful pictures, there was a time when the architects of the web argued about whether multimedia had any place there. (They were clearly wrong!)
Mozilla is one of the organizations most responsible for the modern web. The Firefox browser introduced competition in an era when the web was stagnant. And in the last five years, Mozilla has invented or pioneered advanced web multimedia technologies like HTML5 video, WebGL graphics, and WebRTC communications.
Things keep getting more interesting. At Mozilla, we’re currently building a web app to make web pages; a web app to make web videos; a web app to make web apps (warning: prototype!). More than just multimedia, the web is becoming a platform for all kinds of interaction.
With DoE, we used the open web platform to prototype a 3D Mars exploration simulation that uses a number of modern web technologies. It enables you to be a space explorer entirely within your browser (which really, really appeals to my inner 9 year old).
Connected Learning and our partnership with DoE
Mozilla is not an educational institution, but we want to empower millions of learners through the web. We want to catalyze cultural change and supporting technologies for what a growing number of educational reformers are calling “connected learning.”
Connected learning is a framework developed around the pedagogical insights of thinkers like Henry Jenkins and Mimi Ito, and with the support of institutions like the MacArthur Foundation.
Connected learning advocates say that educational experiences should be “interest-driven.” The old educational model, which advances learners through one-size-fits-all educational pathways, is blunt. It doesn’t acknowledge learners’ motivations. And it’s passive—it doesn’t take advantage of the active participation made possible by digital media.
Advocates for connected learning (Mozilla included) imagine ways to harness recent technological innovations—the web, mobile, peer to peer networks— to invite exploration, play, and digital making. The theory is that this active, engaged form of learning better empowers and motivates youth to pursue knowledge and develop expertise (this is especially important in a global job market that demands greater specialization).
It’s these values that underlie the design of our 3D Mars exploration simulation, and our collaboration with DoE. Not least because space exploration is cool.
Why We Made It
When it comes to educational and workforce training, DoE and Mozilla share a lot of values. In recent years, DoE has been exploring ways to apply connected learning principles to its own education and workforce training work: making investments in things that are learner-centric; using the power of digital technology; creating a focus on production and making.
In specific, DoE has generously supported projects like the Kuda 3D scene editor—one of the most sophisticated, pure browser-based 3D editors. And it makes 3D-based open courseware available through its National Training and Educational Resource portal.
We got to thinking with DoE about the tangible learning benefits of 3D and simulations. They’re more active, more engaging, and can appeal to learners’ natural interests.

A sample project from DoE-supported Kuda editor
A project made in Kuda might certify that you understand a specific mechanical engineering concept, because you’ve played around with a virtual pump. Or it might challenge you to figure out the most economical home insulation solution to conserve energy in a virtual environment.
And if the simulations are built and distributed properly—i.e., extensibly, and openly licensed—they might even be pried open by learners who want to mess with the properties of the simulation, or to learn 3D or computer science concepts, or to make their own playful variants of the simulation.
We undertook an modest project to build a reference implementation of what we’d like to see in this kind of learning experience. Because this was a US Ignite project, we thought it was important to show how gigabit networks enable truly next-generation apps. Future networks will enable very rich media simulations and the instantaneous transmission of very large datasets in the browser.
With these requirements in mind, we all agreed that a Mars exploration scenario made a lot of sense. Mars exploration is fun, interesting, and easily ties back to science learning outcomes. It also touches on DoE’s broader research—like battery technology for extraterrestrial spacecraft, for instance.
How We Made It
We relied on the engineering and production wizards at San Francisco-based MX Studios to do a lot of the heavy technical lifting. Together, we consulted scientists and instructors at JPL and NASA Ames to pick some concepts to teach in the simulator.

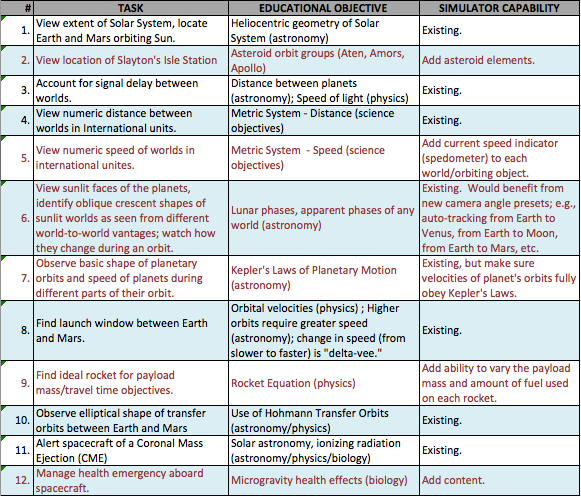
Learning outcomes of the Mars simulator
To build the initial framework, MX used a variety of open source libraries like popcorn.js and three.js.
We were also very fortunate to collaborate with KQED, the San Francisco PBS affiliate. By pure serendipity, we came into contact with the interactive team at KQED and learned that they were producing a pilot for an upcoming show about Mars exploration.
In a series of community work sprints with KQED—documented expertly by KQED’s Senior Interactive Producer, Craig Rosa—we were given the opportunity to work with production materials from this show, alongside KQED producers and Mozilla community members.
How It Turned Out
Over a period of months, we scripted, built and refined two simulator experiences:
Mission to Mars
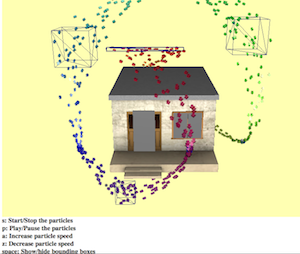
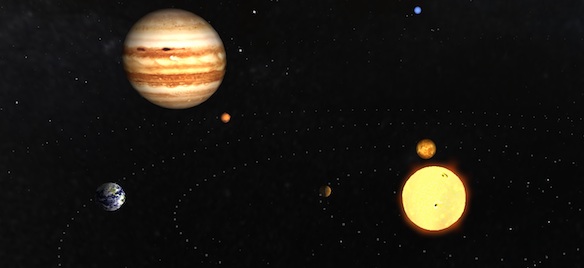
In the first unit, learners explore an interactive 3D solar system, fire off the world’s newest rockets, and remote-pilot planetary rovers from NASA’s frontier science outpost. They learn to navigate 3D space; principles of Planetary Exploration; physics of spaceflight, and much more. It’s really fun to play around with time, space, and scale in the simulator. Give it a shot!
Mars Rover
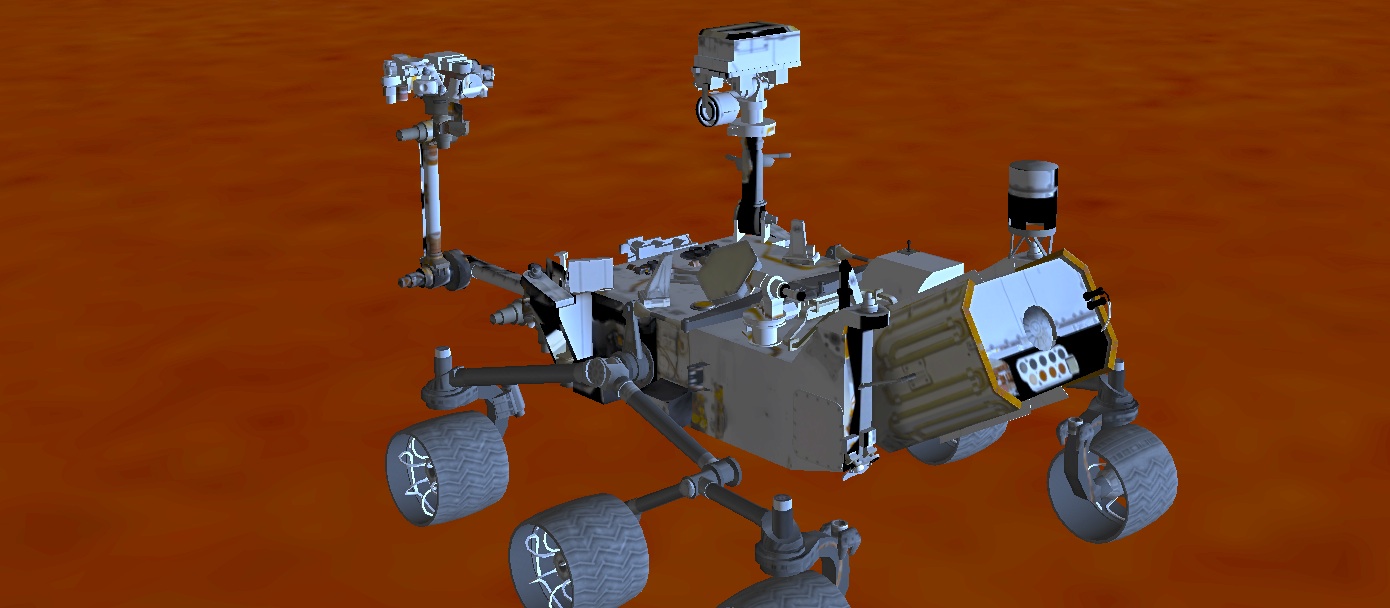
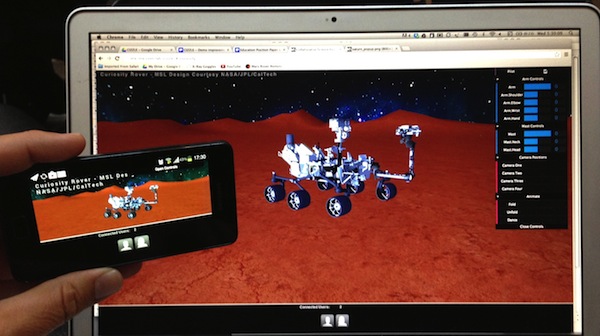
In the second unit, learners remotely pilot the Mars Curiosity rover. In fact, it’s the actual Mars Curiosity rover design, straight from and courtesy of JPL in Pasadena. This is part of the software that the team used to plan the mission, simulate and train the project crew. You can articulate all the points of the model exactly as you can in real life—and you can pilot it in several perspectives, almost like a videogame.
Going Further
These projects are a great showcase for the modern web. But while we think these projects are extremely fun and cool—and powerful educational tools in the right context—we know they’re just a first draft of the bigger vision. These are demonstration projects, a skeleton. We hope that people will build on these ideas and do much more impactful things, from a learning perspective. And we’re already starting to see what those things might be.
At a Mozilla-organized gigabit hack day in Kansas City, the MX team worked with community members to enable real-time collaboration inside of the environment. MX and team added features that let teachers direct student attention to parts of the simulation, or change conditions inside the simulation, or bring new objects inside the simulation. In a sense, the leader “drives” the experience for all connected users—though the connected users are still in control of their own experience. (MX was awarded by the US Ignite challenge to continue developing the real-time collaboration concept under the codename “Cizzle.” If you want to understand the concept, creative director Ole Lutjen’s presentation at the US Ignite summit is a must-see).
Imagine how this technology might enable a future distributed classroom. Kids access the Mars exploration simulation on their tablets; they explore the corners of the solar system at their own pace and following their own interest. A peer leader controls the scenario using a desktop computer, and everyone plays and solves problems in real-time.
Something like this might someday have a shot against Call of Duty for a 14 year old kid’s attention, while teaching essential concepts in energy, celestial mechanics, and interplanetary mission planning.

Rover model
And because both the framework and the production assets are all openly licensed, we encourage both mentors and learners to find new uses for this material. As part of this project, we’ve added 3D model support to Popcorn Maker video editor, enabling things like virtual dioramas, show and tells, and classroom reponses using some of the same models inside the simulator. We have some resources to get you started here.
Enormous credit is due to the team at MX, including but not limited to Ole Lutjens, Ryan Berkey, Ann Putney, Phil Starner, Mike Gadow and Nancy Zentner; Michelle Fox and Mathew Garcia at DoE; Craig Rosa and Josh Rosen at KQED; Michael McCarthy and Jacob Brennan of Open the Studio, Will Barkis, who leads Mozilla’s gigabit communities and R&D, and Mozilla’s very talented Bobby Richter.
Please have a go at the simulations and incorporate these resources in your teaching plans. Help us create starter makes around the production assets here. Hack and play with them in your afterschool programs. Send them to your nieces and nephews, and share your feedback on how future projects might incorporate these same values. This work may be a demonstration, but it’s meant to inspire future directions for connected learning—and we can’t wait to see the kinds of Kobayashi Maru scenarios tomorrow’s kids will be hacking.





2 Comments
Jump to comment form | comments rss [?] | trackback uri [?]