Six seconds is the new 140 characters
Vine is out, and it’s fascinating.
Still figuring out vine & having fun doing it! vine.co/v/b129535EbiH
— Christine Walsh (@christiewalsh) February 4, 2013
Vine is Twitter’s foray into rich media. You can think of Vines as video tweets.
Just as tweets max out at 140 characters, Vines max out at six seconds. (I wonder what kind of user trials, technical constraints and cognitive insights they used to arrive at this decision…)
Of late, tools and platforms are emerging that enable people to communicate in short bursts of rich media. Vine joins things like Snapchat and Ptch to create a kind of “microvideo” ecosystem.
Vine gives you a streamlined way to share the mundane and weird and wonderful with your network. Snapchat lets you send ephemeral bursts of peer-to-peer video. Ptch is fast and slick and lets you become a music video director. What do these things have in common? They take 60 seconds to make, they’re frictionless, they’re mobile (and they’re all native apps, but more on that later).
These things remind me of conversational media like image memes and macros, and multimedia culture mills like ytmnd.com. But they seem new.
60 seconds, frictionless, mobile
Popcorn Maker could definitely play here. It’s already a powerful way to stitch videos together from any addressable media out there on the web (an advantage over things line Vine and Ptch). And it can run in many contexts—it doesn’t require fast hardware for encoding, or fast internet for uploading media (another advantage over things like Vine and Ptch).
But while our underlying framework is powerful, and we’ve shipped a fairly full-featured studio authoring environment for desktop users, we don’t yet have a mobile offering. We’re not part of this conversational media space. People don’t reach for their phone and start Popcorning.
This is a huge design opportunity. It’s an opportunity for Popcorn Maker to casually find its way into users’ everyday use, regardless of where they are—the way Google, Twitter, Facebook and Instagram have for millions of people. These things are “60 seconds, frictionless, mobile.”
Mobile webmaking on your morning commute?
One of the things that makes Vine compelling is the uber-simple mobile app they’ve created for shooting and editing videotweets. If Mozilla made an uber-simple mobile app for remixing the web, what might that look like?
(One thing to note: I’m no longer working day-to-day with the team building Popcorn Maker. But I care a lot about Popcorn, and about Mozilla’s potential to be a game changer when it comes to video. So I hope you’ll entertain my idle prototyping.)
I’d start with remixing video. Imagine your future morning commute…
 You’re waiting for a train or bus; you’re nursing a cup of coffee and catching up on the day’s news with your phone or tablet.
You’re waiting for a train or bus; you’re nursing a cup of coffee and catching up on the day’s news with your phone or tablet.
Now imagine that you come across a bit of newsworthy video. It’s Toronto mayor Rob Ford swiffing a field kick and falling down. You want to put it in context for your social network and show them just what a jackass the citizens of Toronto are dealing with.
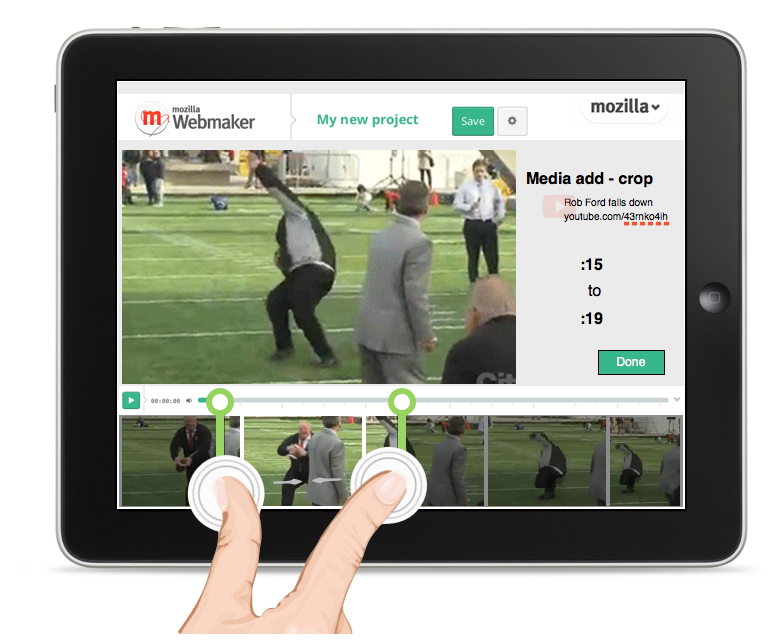
With unthinking fluidity, you use your fingers to:
1) trim the relevant part of the clip, because you just want the money shot.

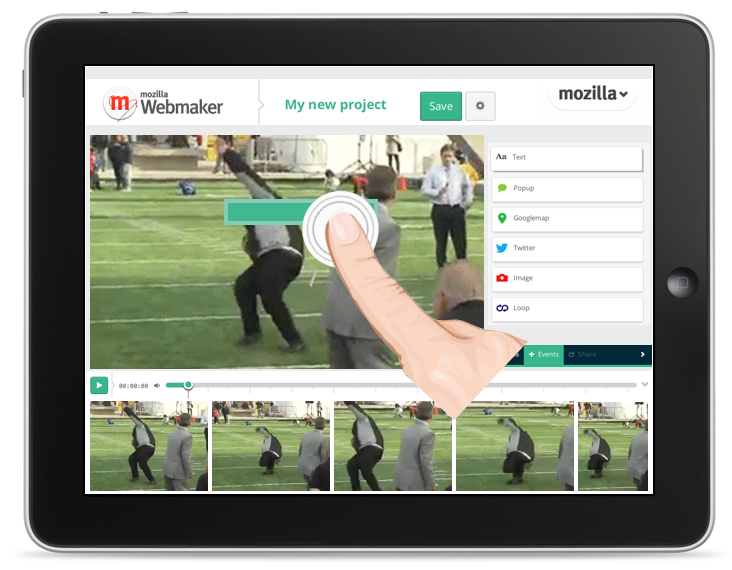
2) add a title card and some links for context.

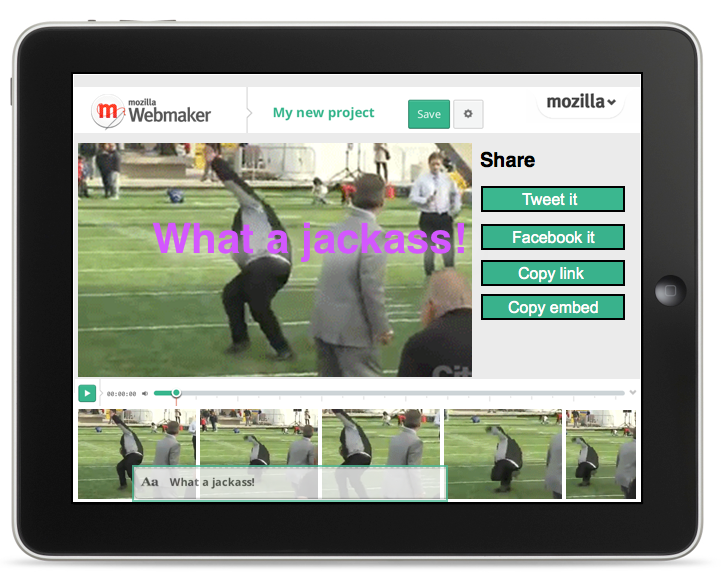
3) re-publish to your friends and followers. It takes 60 seconds, all said and done. Not much longer than composing a Vine.

Remixing video on your iPad’s browser is effortless and natural. You’re able to pull the (potentially distant) threads of an argument from videos you find across news and social media, weaving together your own video. Then you’re able to publish that video back out into the web. Read-write style.
This is, admittedly, an unsophisticated concept sketch. But in terms of user psychology, I believe we should be designing for this instinctive interaction: you reach for Popcorn because you want to communicate with the wider world. It’s just like leaving a comment on a newspaper article or re-tweeting a blog post. In this case, the motive is: “I think Rob Ford’s a jackass, and want my friends/family/the world to know it.” Video is just another medium in which to communicate. It’s simple as that.
If blogging is the massively participatory version of writing an op-ed in the New York Times, this is like the massively participatory version of being Jon Stewart on The Daily Show. Everyone has the tools of media criticism. Everyone can be the media.
Universal copy-paste for video == a technology intervention
Henry Jenkins and the MacArthur folks propose expansive definitions of 21st century literacy, suggesting that “[learners must be] equally adept at reading and writing through images, texts, sounds, and simulations.” (p48) I agree—to be truly literate, you’ll need to read and write many different forms of media.
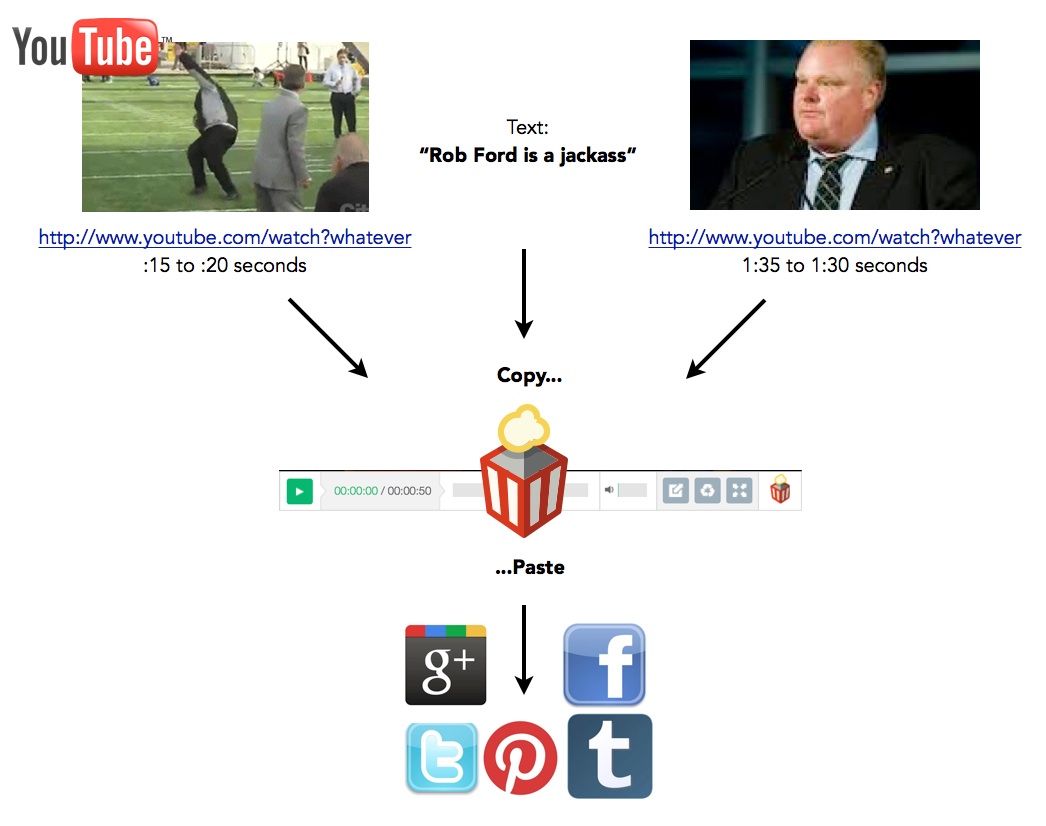
During the days of the Open Video Conference we talked a lot about a future in which “you can copy and paste video as easily as you can hypertext.” To me, that’s what this is—at least on a conceptual level. With Popcorn Maker it seems possible to deliver universal copy-paste for video.
As it stands, you can find any media on the web, rip it, and upload it back in a new form. But it’s complicated, discouraging, and cumbersome. The technology stack, time, and skills required to “copy-paste” video get in the way of video becoming a primary medium for self-expression. So to date, copy-pasting video is a bit of a bohemian thing. In the 80s, Negativland had a lot of VCRs and lot of patience. In academia, film professors have been assigning video essays for years. Transformative artists like Jonathan McIntosh chop up popular culture into subversive remixes and millions of people watch.
But what if copy-pasting video were accessible to everyone? If any video on the web could be clipped, contextualized, and republished as easily as you can with text? Or a Tumblr?
A unique conceptual approach to copy-paste
Popcorn takes a fascinating conceptual approach to this problem. Instead of actually clipping, rendering, and re-encoding and hosting derivatives of the original media, we simply point to them where they live on the web. In other words, Popcorn is a non-linear editor for the entire web. It’s the way all video editing should work in the future—fully cloud based, fast and fluid.
The user composes the work entirely in the browser, and it’s stored and represented in Javascript which enables the work to be reconstructed, on-demand, in any browser client. The source files stay exactly where they are, addressable by HTTP.

Popcorn already enables this kind of webmaking with media from YouTube, Vimeo, Soundcloud, Twitter, Google, Flickr, and billions of files stored in mobile phones, desktops and servers. Consider what a powerful paradigm this is, and how it might grow as things like Vine become more commonplace. Or consider how—as truly revolutionary things like the TV News Archive make the day’s broadcast news addressable by armchair Jon Stewarts—webmaking becomes a massively participatory phenomenon.
But this won’t begin on the desktop. And it can’t be for a special class of “mediamakers.” It has to be mobile, and it has to be for everyone. This is the challenge: if we can nail “60 seconds, frictionless, mobile” in Popcorn, we’ll be granting all the formal powers of a remixer to anyone with a phone.
In the future I’d like to see, all a person needs to do to participate in the day’s culture is to weave the web together—and weaving the web is the easy part.


29 Comments
Jump to comment form | comments rss [?] | trackback uri [?]