Roadmapping Popcorn Maker 1.0
 Currently at version 0.1, Popcorn Maker is a little crufty. But Popcorn Maker 1.0 will hit hard in November of this year.
Currently at version 0.1, Popcorn Maker is a little crufty. But Popcorn Maker 1.0 will hit hard in November of this year.
Popcorn Maker 1.0 will empower you to make cool web-based media, whether you’re a beginner or pro. With over 20 plugins—ranging from Twitter to Google Maps to video processing—you’ll be able to stitch up a stylish video that’s “woven” into the web. And, of course, it’s 100% free and open source.
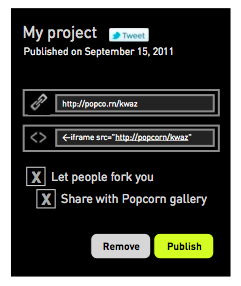
Users will be able to publish and share their creations on their blog, Twitter, or Tumblr (or just grab the code). And the app will reward them for learning more advanced HTML, CSS, and Javascript skills.
When it hits critical mass, Popcorn Maker will be an engine for community innovation in open video.
I blogged about the Popcorn Maker vision in July of last year. Since then, it’s moved to the center of the Foundation’s “Maker” strategy for 2012.
Roadmapping
Last week—thanks to four intense, caffeine-fueled days—the project team arrived at a pretty solid roadmap and vision for Popcorn Maker. Our issue tracker also includes several hundred new/reassigned bugs, mapped against cheeky code names for each release. (We’ve chosen a blockbuster movie motif, so look forward to 0.2 Ghostbusters, 0.3 Breakfast Club, 0.4 Top Gun, 0.5 Pulp Fiction, 0.6 Terminator, 0.7 Amelie, 0.8 Rushmore, 0.9 Wrath of Khan, and finally, 1.0—Matrix.)
What’s new? A heightened level of ambition, matched with increased rigor to get it done.

Starting in 0.7, you'll be able to embed a viral Popcorn player on third-party sites.
Importantly, we’ve developed a working theory of how Popcorn can become a webmaking virus, which Brett Gaylor has blogged about here.
All of this is reflected in a shiny vision document, which is a work in progress (we’ll share next week). We’ve hashed out some user stories, gotten granular on the technical challenges, and imagined how the UI/UX might work. We need to kick the tires a bit before we’re confident in both the user stories and the roadmap, but we’re close.
We’d love to have your feedback in our Lighthouse issue tracker. (And, as always, we’d love to hear your template ideas! Feel free to create a ticket and let us know what’s on your mind.)
Here’s a look at some of our thinking.
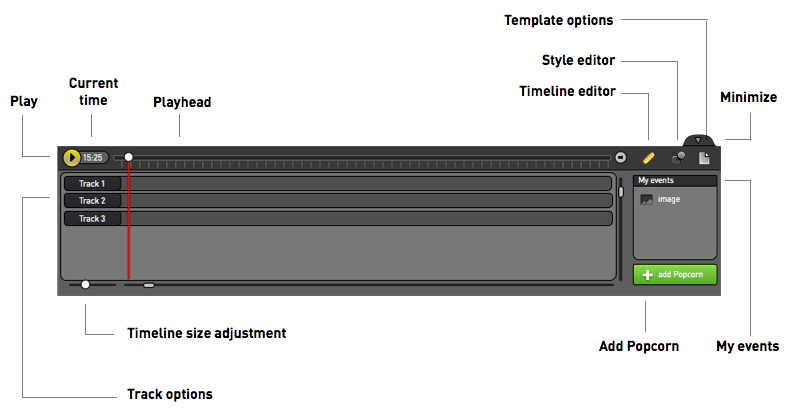
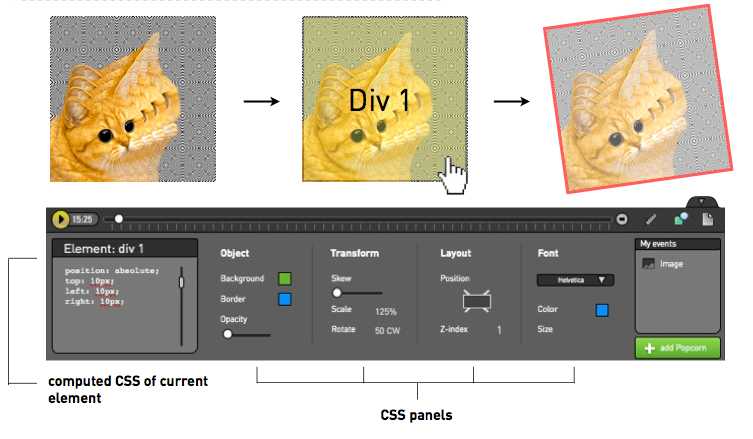
Editor UI
Most users will experience the app as a special editor tray that sits on top of the project you’re working on (Popcorn Maker is a WYSIWYG tool). We need to get the editor UI/UX right. It needs to be compact but not constraining.

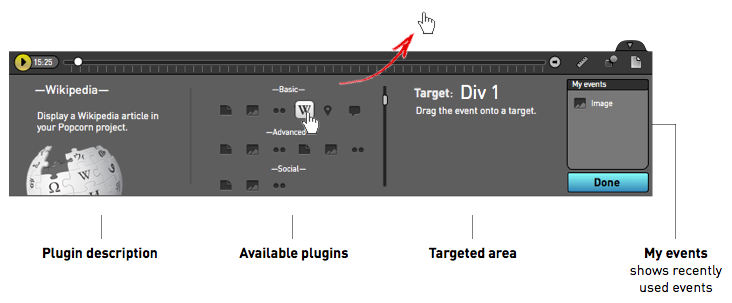
We’re moving event editors to the tray (in lieu of floating windows) and making it more intuitive to add Popcorn events to a page (just drag and drop onto the page target).

To make the app more versatile, we’ll offer a simple CSS editor UI to change your styles, without isolating you too much from the actual CSS:

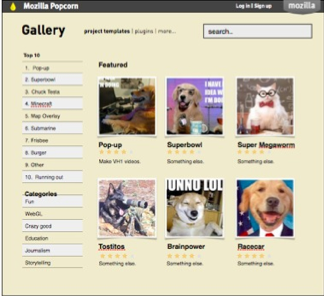
Popcorn Gallery
The life-force of Popcorn Maker will be the Popcorn Gallery, which will let contributors share templates that others can build on. Call it the “WordPress.org effect.”


Plugins
You can use any popcorn.js plugin in Popcorn Maker. Even write your own.
Last but not least—plugins. Popcorn.js plugins are what make Popcorn Maker magic. We’re currently planning on supporting the following plugins, each with a pleasing editor UI (these are subject to change): Image, Video, Webpage, Wikipedia, Attribution, Media control, Apply class, Google map, Open Street Map, Chroma, Video effects, 3D object, Processing, WordRiver, PDF, DocumentCloud, Twitter, Facebook graph, Flickr.
One of the coolest things about Popcorn Maker, though, is that it will support every Popcorn.js plugin through a default editor. And plugin authors can create editor UIs for their plugins. In other words, the project is intentionally modular, so the Popcorn.js community can help us build out the functionality of the app.
As the community grows, the app becomes more powerful.
Seriously. Check out Seriously.js, then read that again.
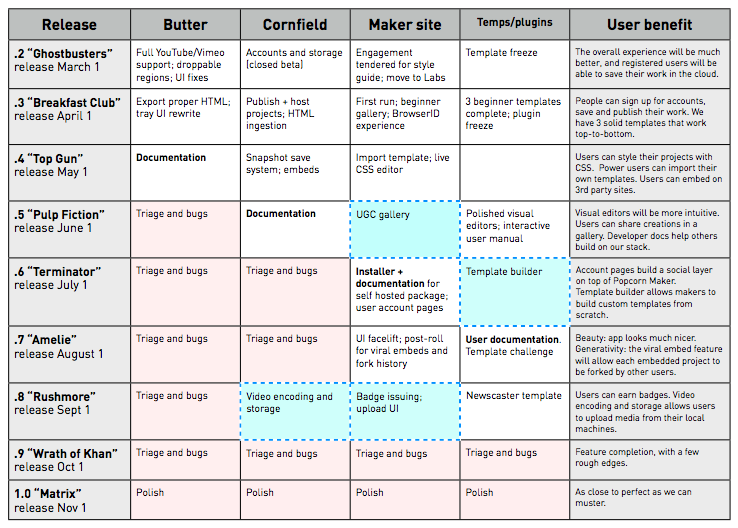
Roadmap—want to help?
It’s going to be a hard sprint. But it’s super plausible, especially with Bobby Richter, Dave Humphrey, and the brilliant students of Seneca’s CDOT at the wheel. Here’s our roadmap, which will likely change a bit before we freeze it this month. Want to help? Join #popcorn in irc.mozilla.org, or join our mailing list.
About this entry
You’re currently reading “Roadmapping Popcorn Maker 1.0,” an entry on Ben's blog.
- Published:
- 2.8.12 / 4am
- Category:
- Drumbeat, Filmmaking, Fun, Innovation, Knight-Mozilla, Learning, Maker, Mozilla, Software, Uncategorized, Web Makers, WebMadeMovies
- Tags:



20 Comments
Jump to comment form | comments rss [?] | trackback uri [?]