Designing the Popcorn Maker
Popcorn is a Mozilla project that gives creative people tools to do more with web video. Through the creative insight and project management of Brett Gaylor, the technical insight and release management of Dave Humphrey, and the hard work and contributions of CDOT, Bocoup, and others, it has grown into something special.
Popcorn.js is a javascript library that gives developers a robust events framework for video. Using popcorn.js, developers can create all kinds of awesome interactions with video, the page content, and the wider web. And developers can write an infinite number of plugins to extend popcorn’s functionality. Check out the demo gallery to see some examples (and a number of high-profile use cases by Arte, PBS Newshour, Radiolab, and others).
Popcorn.js aspires to be “the jQuery of open video”—a set of building blocks for advanced HTML5 web apps that use video in new and exciting ways. The 1.0 release will be out later this year.
Brett asks: 'what are the opportunities presented by hyperlinking, browser-based compositing and non-linear storytelling?'
Though Popcorn has evolved into a very developer-centric project, it wasn’t always imagined as such. Popcorn was created to scratch Brett’s creative itches—bringing live data into stories, personalizing them, making them interactive, making them social. In short, taking visual storytelling in new and uncharted directions, taking advantage of all the capabilities of the web and web browsers.
This kind of creative experimentation—the kind for which Popcorn was created!—shouldn’t be limited to developers. The Mozilla Foundation wants to awaken the web maker in everyone, not just those who’ve mastered javascript. So a big priority, from very early in the project, has been creating tools for non-developers to explore the possibilities of what we’re calling “web-native” cinema. Here’s a look at where we’ve been, and where we’re going.
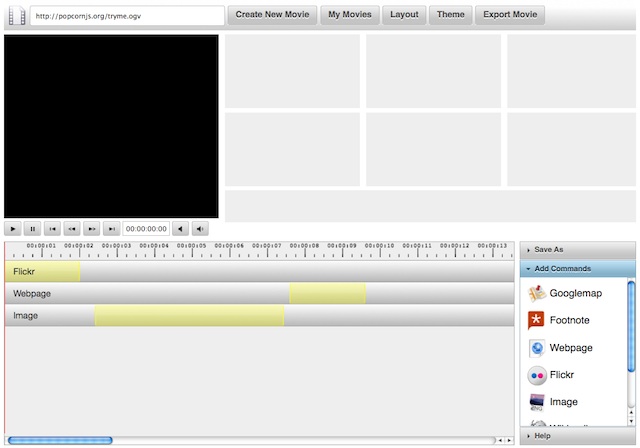
Round 1: Butter
Around November 2010, Brett started working with CDOT and Bocoup to develop a companion app to pair with popcorn.js. They called it Butter—because nothing goes better with popcorn than butter.
The app was imagined as a general purpose popcorn.js authoring environment for filmmakers. You’d visit the Butter web app, point it to your video file, and layer in elements of the web like live data, social networks, and the like.
You can try Butter today [try the stable or experimental versions]. The authoring interface mimics the track/timeline UI of popular video editing programs like Final Cut Pro or iMovie. But where adding a track in Final Cut or iMovie is part of the process of creating the edit, adding a track in Butter is part of the process of creating the web page. The track metaphor makes sense because we’re giving users the ability to play with time-based actions, like queuing a map of Alaska when Sarah Palin appears in the edit. The timeline interface lets filmmakers experiment with useful functions, tweak, and test the results. When users are finished creating their projects, they can export a chunk of HTML and host them anywhere.
This was a step in the right direction. Using alpha versions of Butter, we were able to run workshops where participants could quickly spin up their own popcorn projects. The feedback was great— it feels super empowering for a non-technical person to quickly create a popcorn.js-powered web page where their content is triggering all kinds of interactivity.
Solving the wrong problem
But there were two problems with this approach.

Do we want to do an 'authoring environment?'
1) The first problem had to do with the design of the product itself. From a user perspective, the app was pretty limited. There was no way for users to easily customize the layouts or visual styles of their projects. The way we had designed this iteration of the product constrained us to a single use case—a page with a video and a bunch of boxy widgets. These pages were interesting, but fell far short of the creative revolution we were hyping.
2) The second problem was strategic. Part of the long-term plan for Butter was to slowly add functionality for users to design custom pages. We wanted to provide a fuller authoring environment to let people create unique experiences that begin to approach the sophistication of something like The Wilderness Downtown. You would always need a lot of talent and a lot of elbow grease, but we would provide a basic toolkit for you to use.
The more we thought about it, the more we realized we were setting an unattainable goal for ourselves. Whatever authoring environment we delivered would take forever, would cost us a lot of money, and would probably suck. And we’re convinced that others (Adobe?) will take up the baton of making high-end HTML5 authoring tools for creative people, in any case.
Developing a full authoring/design environment for filmmakers to play with HTML5 is not a good use of our resources. Filmmakers will always need more specialized and powerful tools than we’re in a position to provide. And most filmmakers will need developers, too—developers who will serve as a “human API” to popcorn.js and advanced web development generally.
So instead of developing a big and complex (and ultimately niche) tool, we decided to focus on the things we know best: the web, open-ended design, and community. This will help us make a much bigger impact in the non-developer-facing part of the Popcorn project.
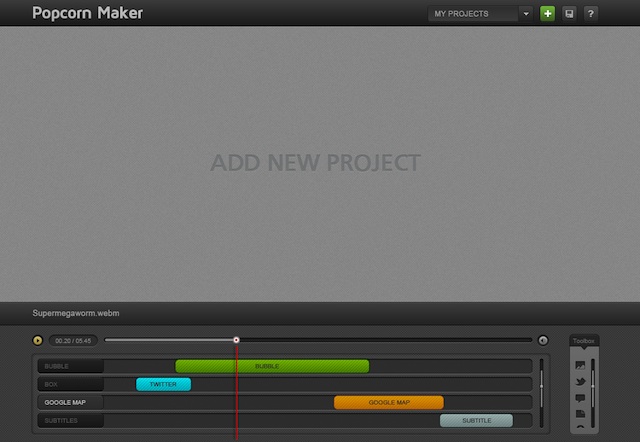
Round 2: Popcorn Maker
So we’ve scrapped some of our assumptions and reset our perspective. We pulled out the guts of Butter and refactored our existing work into a brand-new product: Popcorn Maker.
Popcorn Maker will be much more useful to our core filmmaker demographic. But we also think the potential demographic for Popcorn Maker is much bigger than filmmakers: it will interest creatives and web-makers of all stripes.
Popcorn Maker does one thing really well: add popcorn.js actions to any web page. Popcorn Maker won’t limit you to what you can design inside the confines of the app. Bring any web page into Popcorn Maker and you can make the video conduct the other page elements like a marionette. This is a big departure from Butter: in Popcorn Maker, what you see is what you get. (This is a bit abstract, so check out the excellent video walkthrough post from Brett to see how it will work.)
This is a simple but incredibly powerful approach. It will enable people to create a huge range of HTML video experiences.
By following the conventions of the Butter API, developers and adventurous newbies can make their own templates. Just design a page using regular web technologies like HTML and CSS and give the popcorn-able elements some special attributes. Once you’ve designed a template to your exact requirements and specifications, you can import it into Popcorn Maker.
The WordPress.org Effect

WordPress.org harnesses community and code sharing—so will Popcorn Maker.
For those who don’t want to design their own templates—which will be most people—we’ll offer a template directory. Anyone can submit a template, and we’ll be encouraging people who make popcorn-powered pages to distill them into re-usable templates for Popcorn Maker. We will kickstart this directory by developing a bunch of templates for the kind of apps we know people want: book reports, walking tours, e commerce, and other tropes we’ve observed in the popcorn universe.
By making creators responsible for the design of their pages (or at least for picking an existing design from a templates directory) we’ll be able to make a much more open-ended and useful app. Instead of banking on our own ability to make the ultimate authoring tool for Popcorn, we’re aiming to get the scale benefits of people hacking, building, and sharing together. In a way, we are thinking of the Popcorn Maker template directory as a kind of wordpress.org for open video. As with wordpress.org, our users will be able to draw from the work of our growing developer community—and hundreds of plugins and templates—so they don’t need to start from scratch.
What’s next?
The new and improved Popcorn Maker incorporates our learnings from trial runs with The Factory program at BAVC. We’ll have an early, but feature-complete version of Popcorn Maker for them on August 15th. We’re hoping to do a general beta release of Popcorn Maker sometime in September.
We’re also experimenting with putting the Butter API that powers Popcorn Maker into other products. Dave Humphrey’s group at CDOT is experimenting with a plugin for Final Cut Pro that will embed Popcorn Maker into FCP itself, so filmmakers can edit and develop popcorn.js projects in one integrated step. We’ll continue to develop Popcorn and its galaxy of plugins and templates on its steady march to 1.0. And we may even be experimenting with some long form content to show just what the web can do for the craft of storytelling.
Lots of amazing stuff is brewing. Get involved!
[UPDATE: check out Brett’s video walkthrough post.]




39 Comments
Jump to comment form | comments rss [?] | trackback uri [?]